How To Make Tiled Background Illustrator
Using Illustrator to create background textures: dotted blueprint
Today we are going to learn to use Adobe Illustrator to make the textures. It mainly appears in web page design and is used equally a spider web page background. Usually, this kind of texture pattern is characterized by a very delicate transition between shadows and highlights, and its color is gratuitous of black, white, and gray. A website built with but black, white, and gray temperament styles will look unique.
Maybe you don't remember that a small pixel will have a huge outcome, but what we will do next will change your view.
1.Single-pixel map
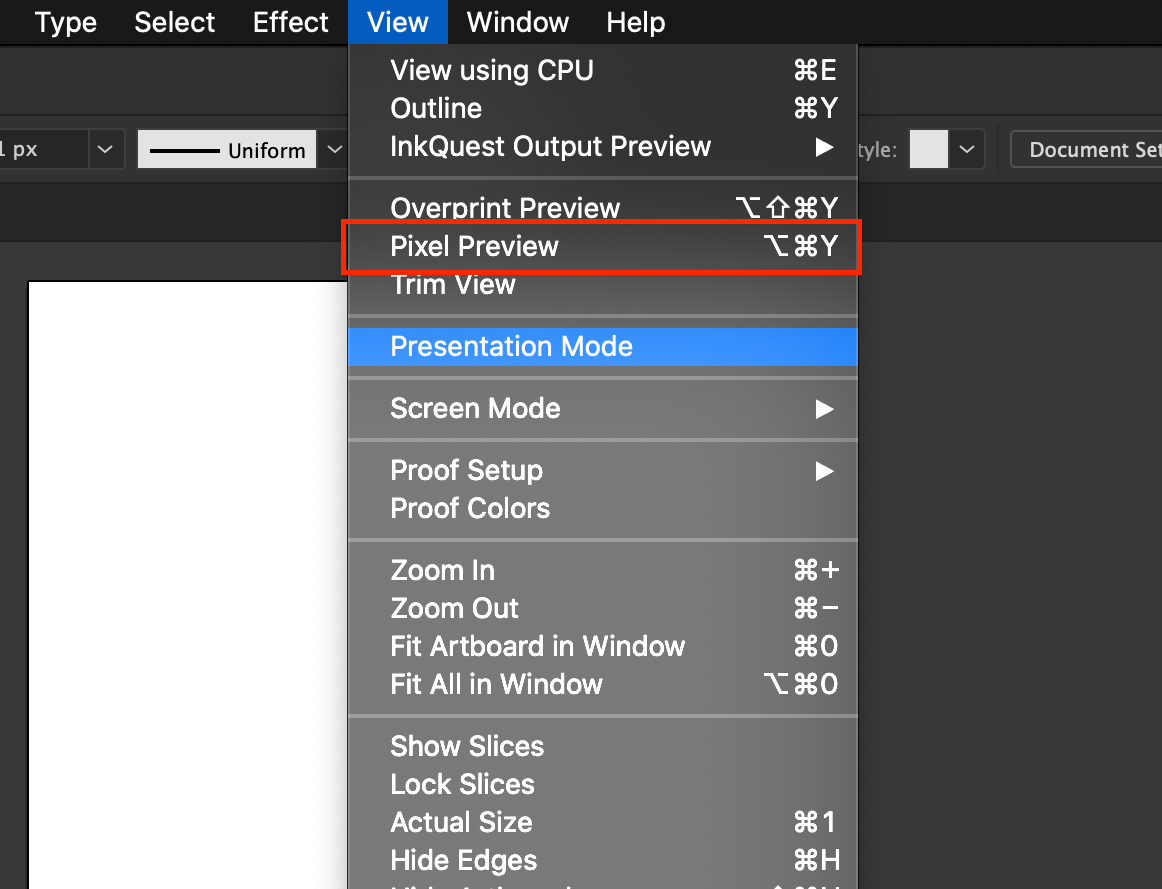
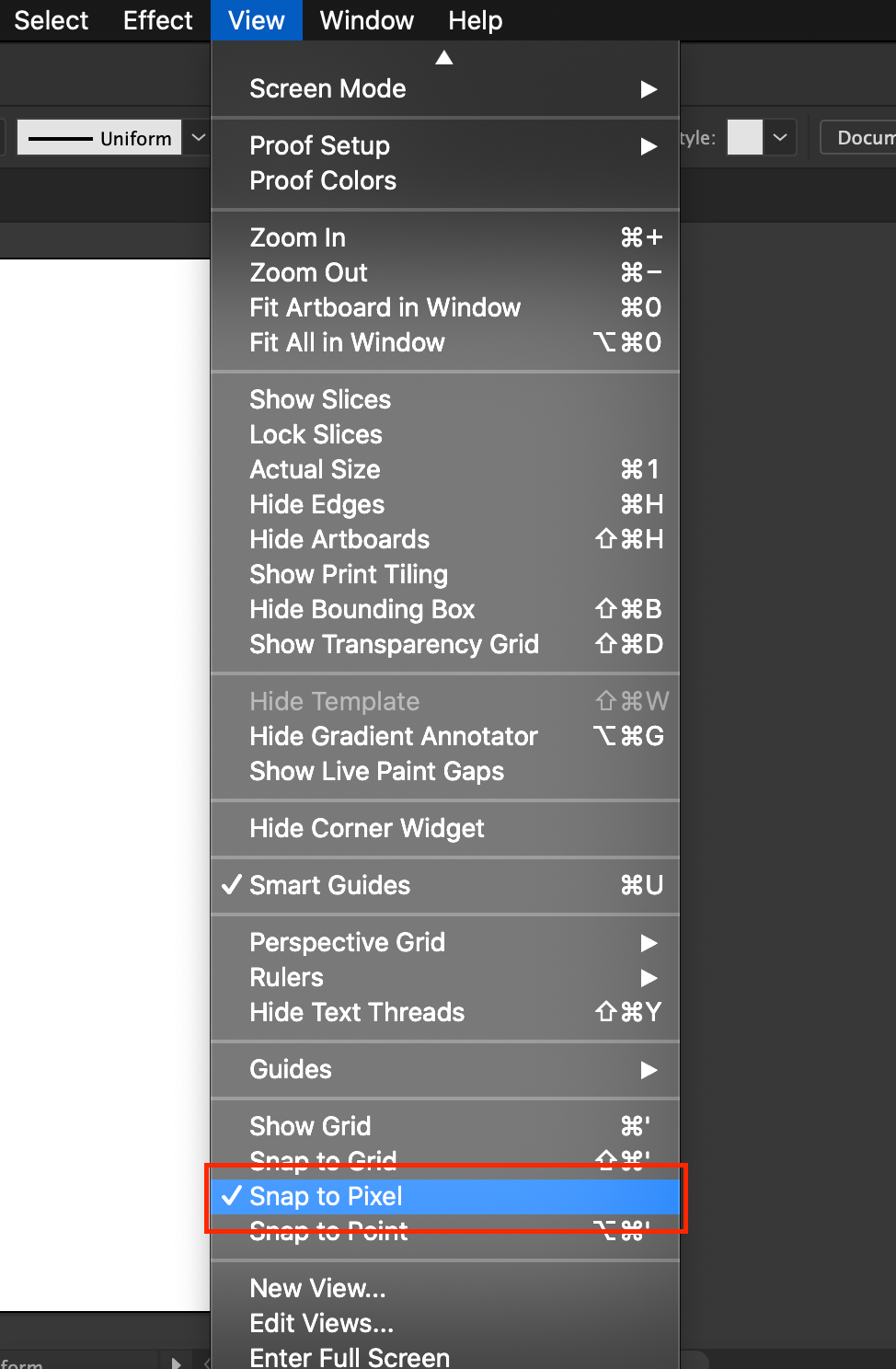
First, open the AI software and create a new document with whatsoever size. Bank check "Pixel Preview" under the View cavalcade. After checking this option, when you zoom your film to a large plenty size, a pixel grid volition appear, and then check "Align Pixels" to automatically marshal the patterns Pixels, you no longer need to manually control the alignment yourself.


Before drawing the pixel map, you may non have much impression of this subtle background texture. You will run into a large number of such texture maps on the website subtle patterns. It tin be seen that the effect when a texture is tiled and put into employ is slightly unlike from the visual effect of the production process of a single-pixel map.
It takes a long time to master the influence of pixels on the textured groundwork, so from now on, let'southward draw a unproblematic pixel pattern first.
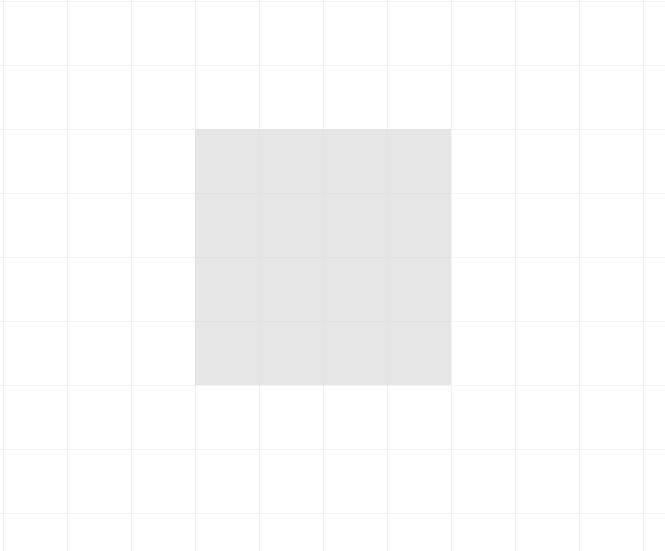
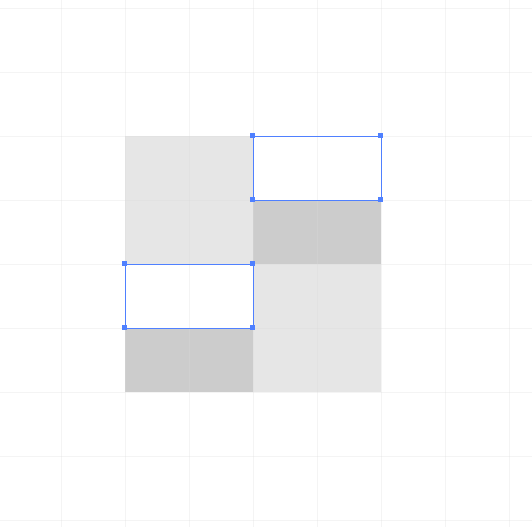
Draw a 4*4px foursquare with a light gray make full color.

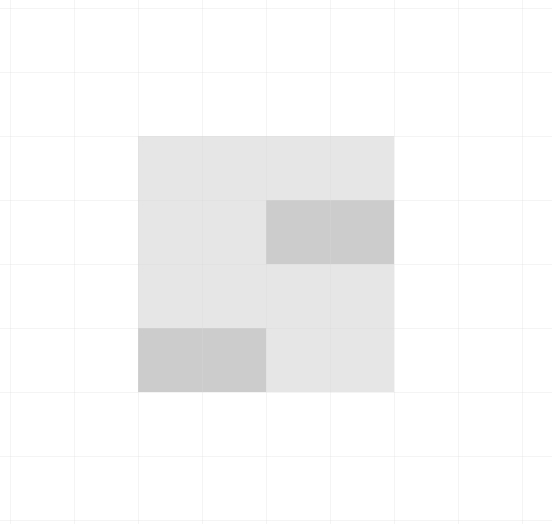
So draw 2 ii*1px rectangles, fill them with a darker gray, and place them in the orientation shown in the image beneath.

Draw two two*1px rectangles, fill them with white and place them in the orientation shown in the image beneath.

2.Create a pattern
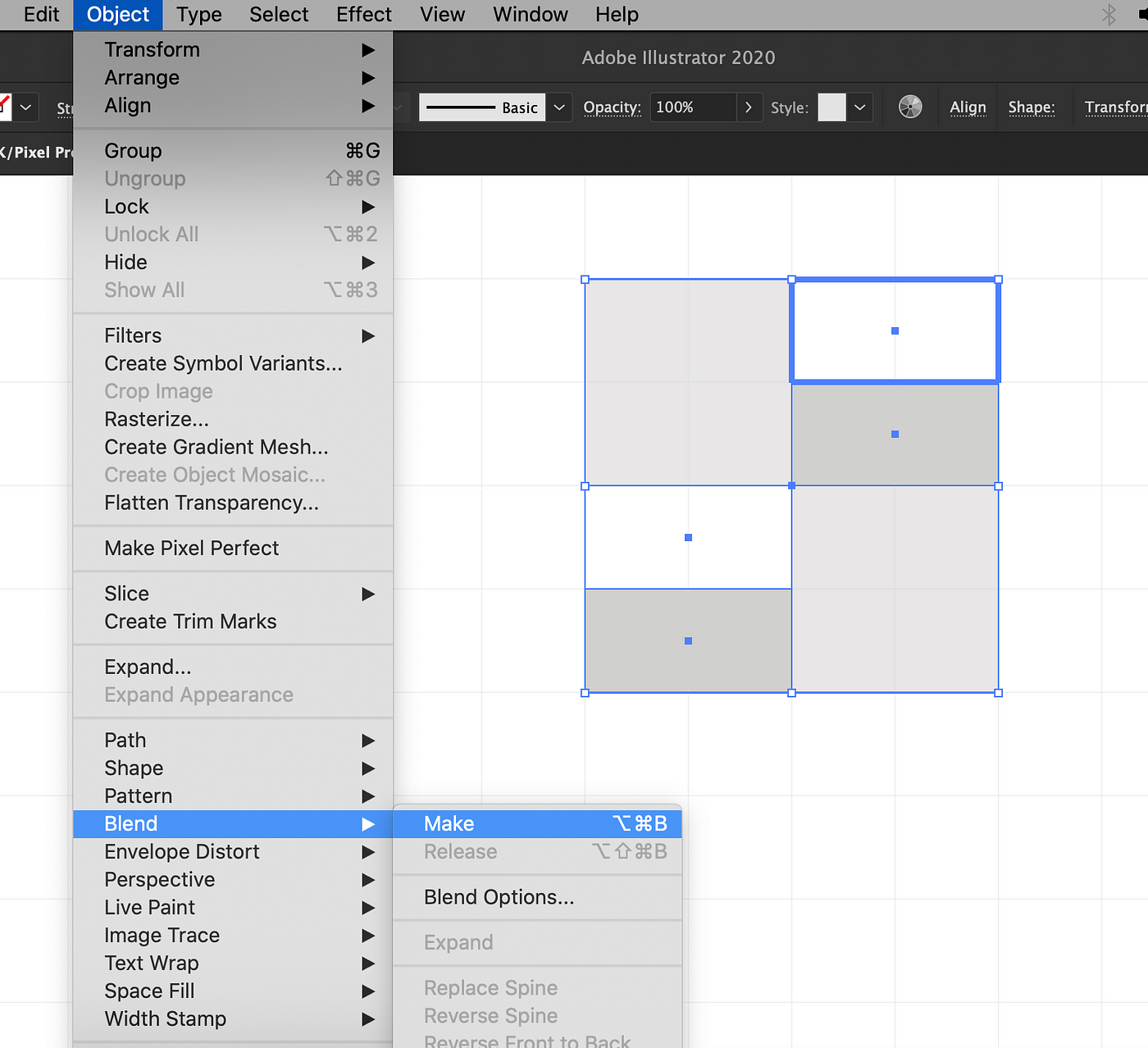
When you are done, select the pattern you just made, and click Object>Pattern>Make.

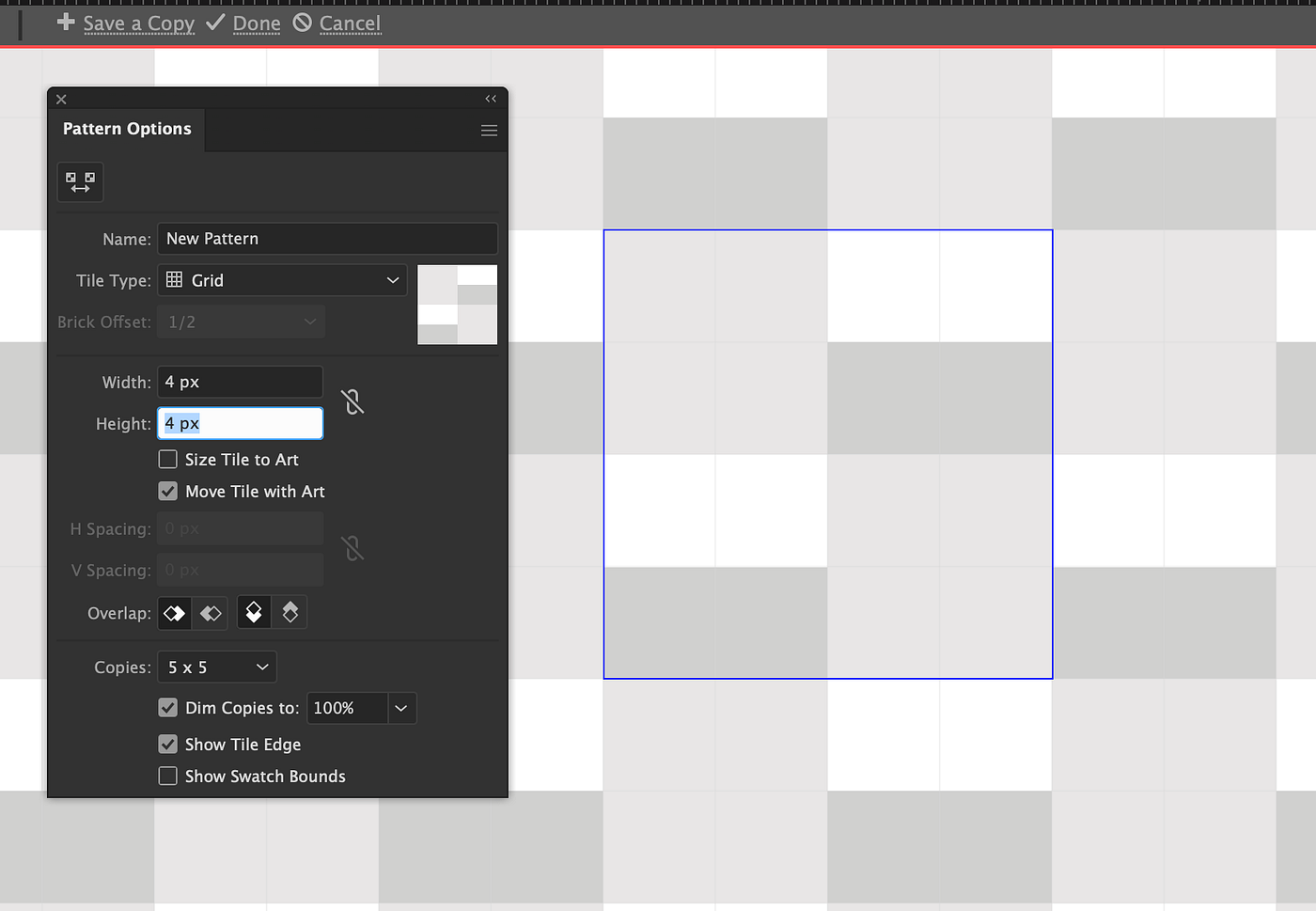
At this time, a property panel for pattern options volition appear, and the canvas is filled with patterns. You tin can adjust the corresponding values in the property panel, and the patterns on the canvas will change appropriately. Here I use the default properties in the panel.

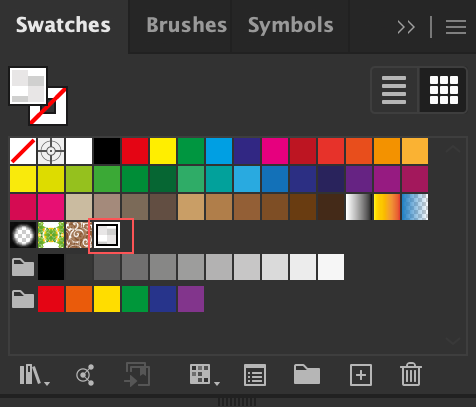
At the same fourth dimension, the newly created design will appear in the swatch panel.

3.Reproduction blueprint
At this fourth dimension, the pattern is ready, and yous will detect information technology in your blueprint swatch. So, at this fourth dimension, y'all tin can describe a larger rectangle, or any shape, and click the pattern to fill.

four.Employ
Now, the finished pattern tin can but be used in this document, only if you create a new certificate, the blueprint volition not appear in the design console, so all you need to practise is to salve the pattern. After I merely drew a rectangle filled with a pattern, click Consign as a PNG image. Then define the PNG picture as a blueprint in PS.
Afterward defining the design, y'all can directly select the filling pattern when you make whatever groundwork with PS.

The defined pattern tin can also go on to be modified by returning to AI. If you want the texture to announced rougher, yous can attain this past enhancing the color dissimilarity upshot and increasing the distance between the pixel grids.
Postscript
Through a lot of do of this kind of texture, you lot will slowly master the truth about pixels. Yes, it is the truth. Pixels are the bones units that brand up a moving picture, and changes in the properties of each pixel volition affect the issue of the entire picture. Details make up one's mind success or failure, which is also the truth.
How To Make Tiled Background Illustrator,
Source: https://uxdesign.cc/webpage-texture-background-production-series-dot-pattern-9b8b2f1a5bb4
Posted by: matneyfror1958.blogspot.com


0 Response to "How To Make Tiled Background Illustrator"
Post a Comment