How To Set Image To Background Makecode Arcade
MakeCode Arcade 1st Birthday Update!
Posted on January 22nd, 2021 past Jaqster
New year, New Release! At this time last twelvemonth we released the first official version of MakeCode Arcade, so nosotros idea we'd celebrate our first altogether past doing another release update!
Most of the work in this release went into fixing bugs that had accumulated. By the way, Thank you if you've filed a bug in GitHub - this is super helpful for us!
Nosotros've likewise added a few new features likewise, here's a rundown:
Flip and Rotate
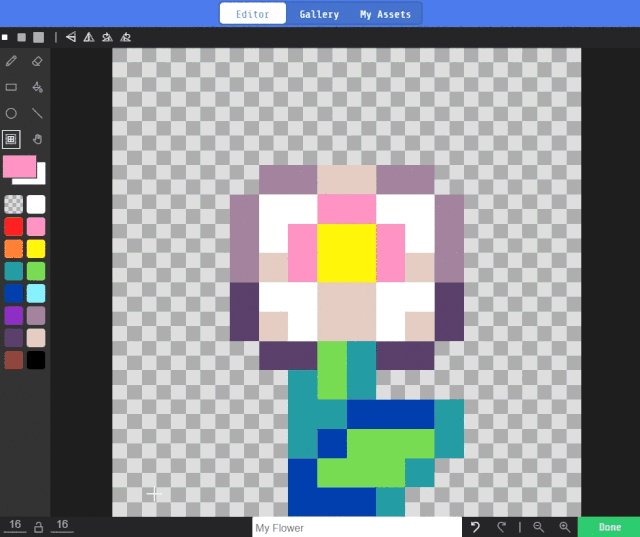
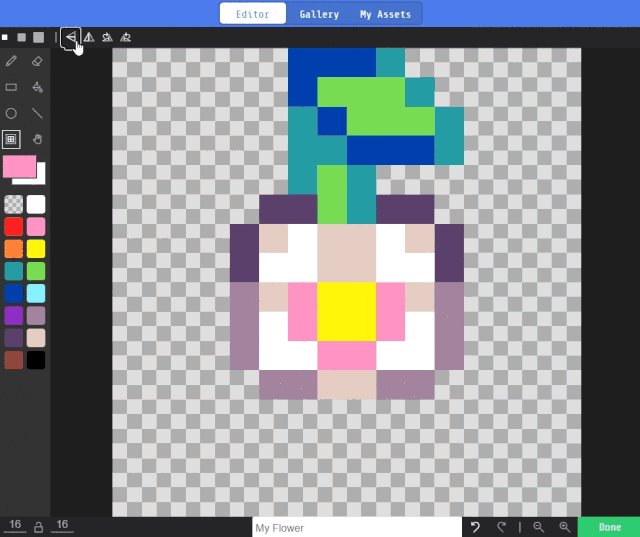
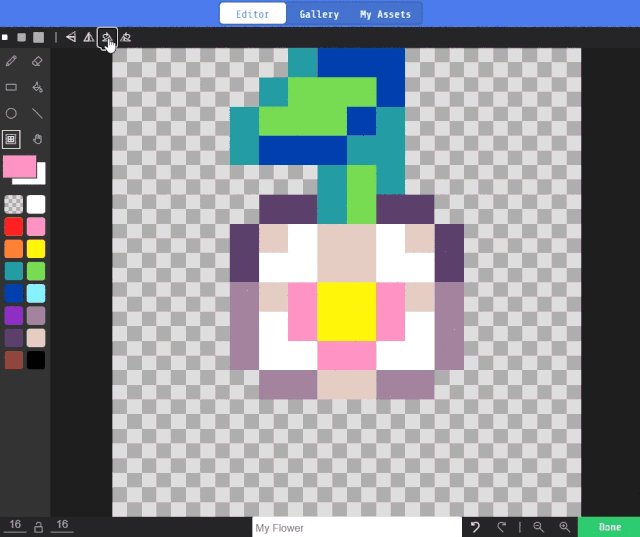
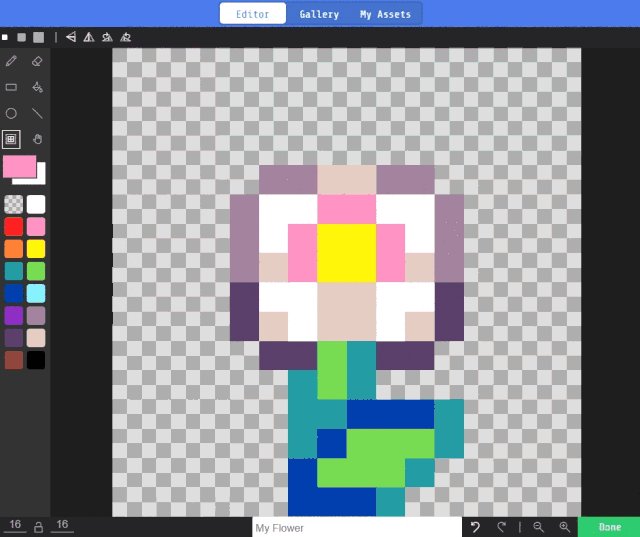
We all spend a keen deal of time in the Image Editor creating the perfect movie for our Sprites and Tiles. There are many times that we all wished we could flip or rotate our images. Now yous can! We've added 4 new buttons to the Image Editor:
- Flip vertical
- Flip horizontal
- Rotate clockwise
- Rotate counter-clockwise

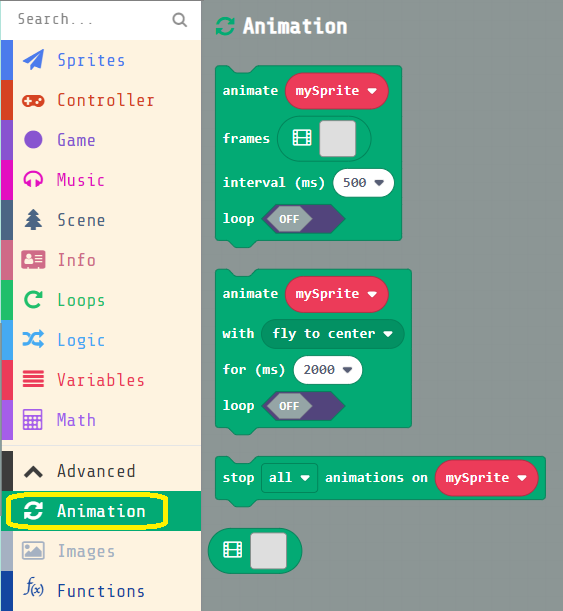
Animations are now mainstream!
We've finally moved the animations blocks into the built-in editor nether the Advanced tab in the Toolbox. Animations have become so popular that it only made sense to pull them out of an extension and always show these blocks in an Animation Toolbox category. Nosotros still accept an animation extension available for the older, state-based animation blocks too.

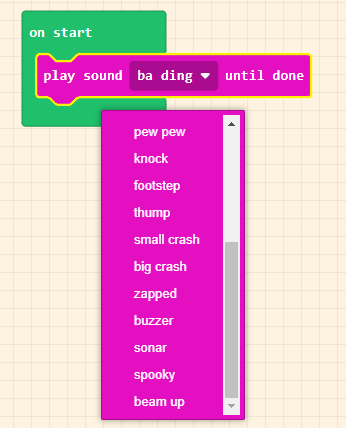
Sound Upshot Enhancements
Sound effects and music are some of the nigh memorable features of many retro videogames, and our support has been improved thanks to contributions from Klaus West over 4 fantastic PRs:
- Adding new noise waveforms #1177
- Saving space and improving sine approximation #1178
- Brand melodies stop correctly when
stop all soundsis called #1196 - Update sound documentation with description of new waveforms #3002
- New default melodies for the
play soundblock #1226

Klaus made a post on the forum with details on how to apply this, including a sample game with a ton of custom noises - including drums+bass, modems, crashes, and zaps! You can examination some of these out at https://arcade.makecode.com/91960-59425-02296-62940, and fifty-fifty re-create some into your new game! For more than detailed information on creating sound in MakeCode Arcade, you tin can also check out the developer documentation.
Thanks you lot Klaus!
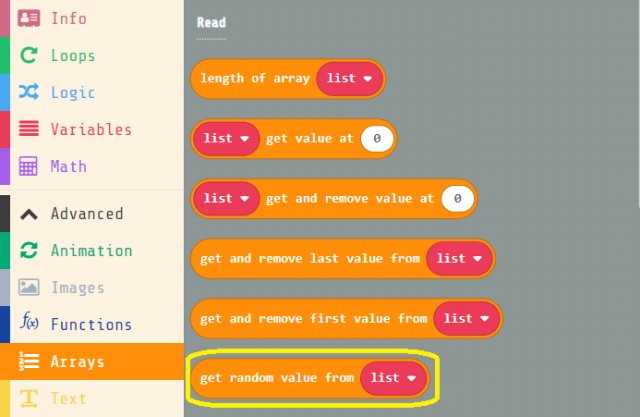
New Array Cake
This has been i of the most requested blocks. In general, randomization is an important aspect of game development, and ofttimes times when writing an Arcade game, people want to select a random value from an array. Y'all can of course do this with the "Option Random" number block for the array indices, but this block makes it so much easier!

New Sprite Flags
Some other request from folks has been to provide more than granularity in how Sprites interact with their environment. Currently, we take a sprite property called "Ghost" which causes the sprite not to overlap with other sprites or collide with obstacles/walls - basically care for it every bit a ghost sprite that can't collaborate with other sprites, tiles or walls. But sometimes, you want a sprite to be able to pass through walls and also overlap with other sprites. And then, we've cleaved down the ghost property down into three more granular properties:
- Ghost through Sprites - Sprite doesn't interact with other sprites (will not trigger Sprite Overlap events)
- Ghost through Tiles - Sprite doesn't interact with tiles in a Tile Map (will not trigger Tile Overlap events)
- Ghost through Walls - Sprite can laissez passer through walls in a Tile Map
![]()
The number of different flags you lot can assail a Sprite are also getting pretty long! And so we decided to pull out the two well-nigh common backdrop - "Stay in Screen" and "Bounce on Wall" as separate blocks to ensure that people tin find them.
![]()
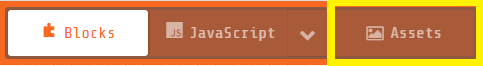
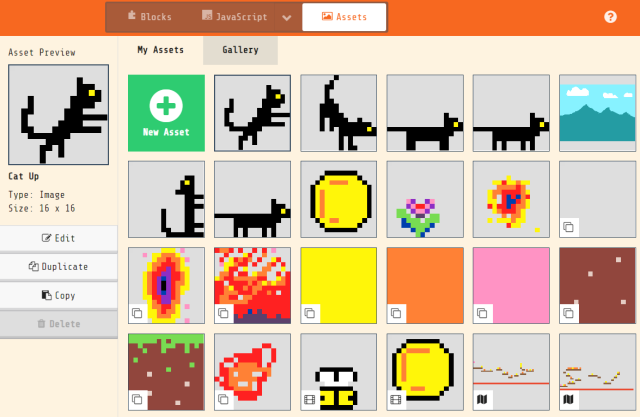
Nugget Editor
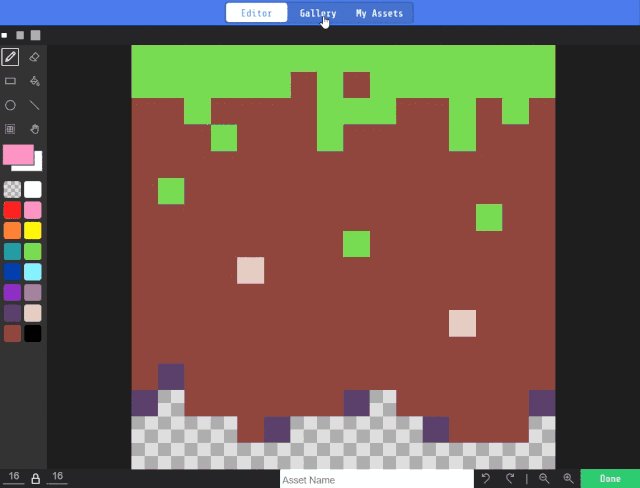
The side by side time y'all open a game, you may observe a new button on the elevation of the Arcade editor screen chosen "Assets":

This is a view that volition allow you to see all the assets in your game.

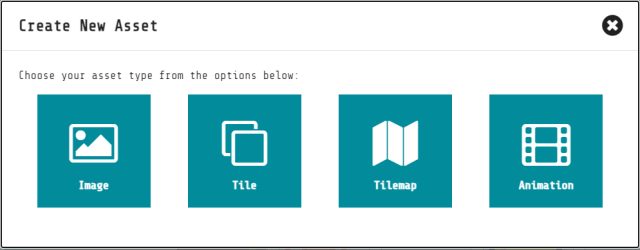
An "Asset" can exist:
- An image – for a Sprite, Projectile, Background, Dialog Frame

- A tile – denoted by the stacked boxes icon

- An animation – denoted by the moving-picture show icon (animates when you hover your mouse over it)

- A tile map – denoted by the map icon

Why did nosotros create this view? For a couple reasons:
- Easier Asset Direction - as people were creating bigger and bigger games with a lot of different avails, it was getting difficult for them to navigate through the code to find specific assets to edit or copy.
- No-code Modding - for our very newbie students who are just getting into coding and game evolution, we wanted to provide an option for them to take an existing game and mod it, without having to parse through lots of lawmaking blocks which can be overwhelming.
In the Asset Editor view, you tin:
- Create a new asset by clicking on the green plus (+) icon and selecting the type of asset you desire to create.

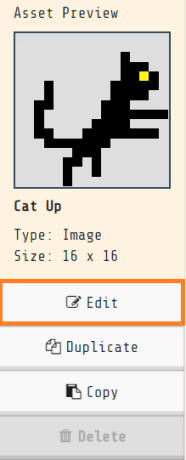
- Edit an existing nugget by clicking on the asset and selecting the Edit push.

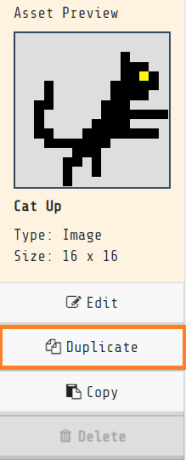
- Indistinguishable an existing asset which will make a copy of the nugget and put in your Avails view.

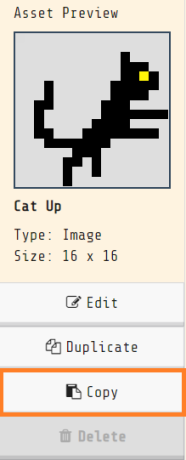
- Re-create an existing asset to your clipboard which will actually copy the image, concord it in your computer's retentiveness, and then permit yous to paste it into a blank epitome editor sheet.

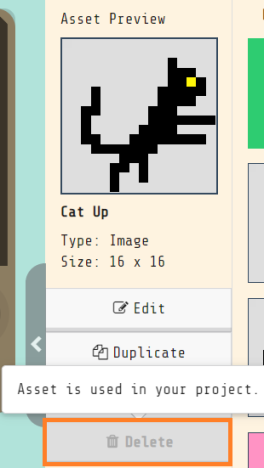
- Delete an existing nugget - notation that this push is disabled if the asset is existence used in your program.

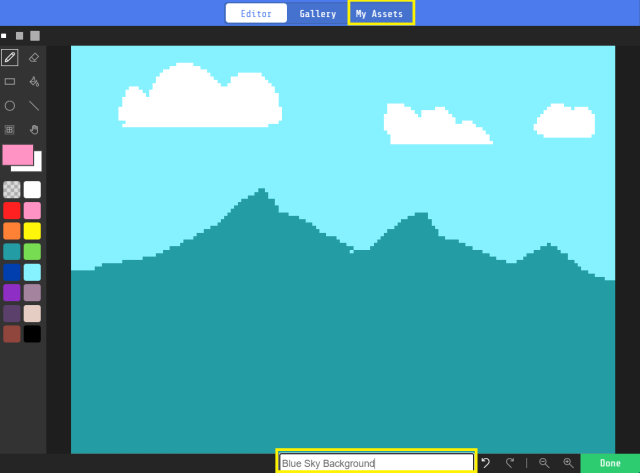
As well every bit the "Avails" push button at the top of the screen, you lot tin also become into the Asset Editor view from whatever of the image editors. You lot'll notice that in that location'southward a new "My Assets" tab at the top of the image editor which allows you to select assets from your asset library. And there's also a field for y'all to proper noun your assets.

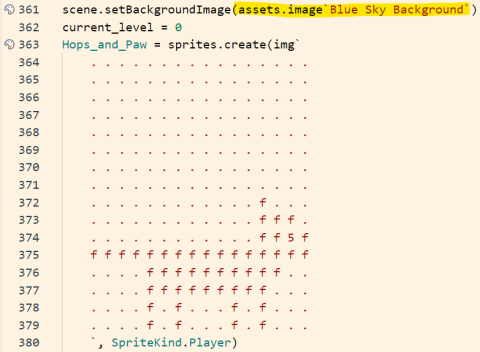
There's one thing to note about the new Asset Editor feature for those who program in JavaScript and Python. Named avails are treated differently in code. The ascii representation is no longer embedded in the code, but rather part of the assets namespace and stored in a dissever project file.

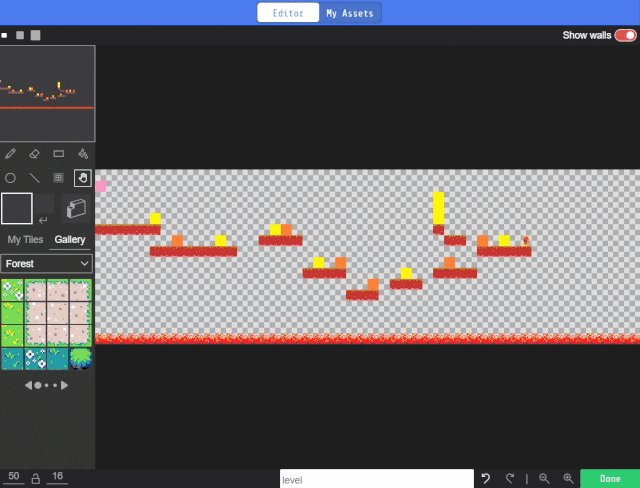
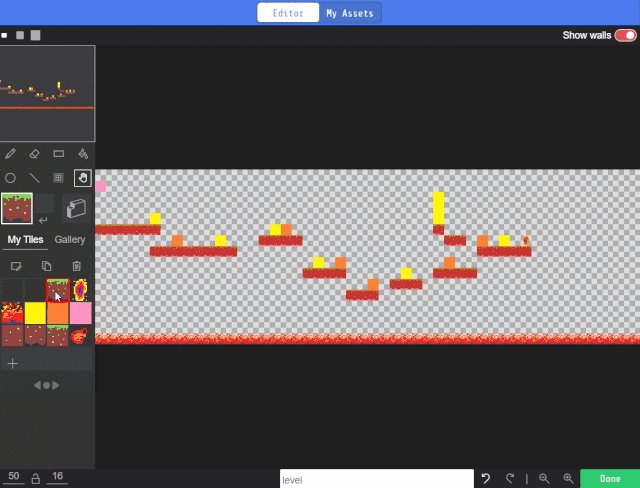
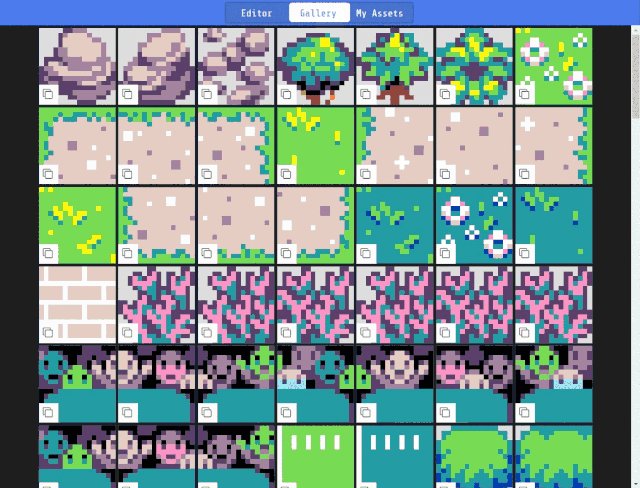
Gallery in Tile Editor
Another ofttimes requested characteristic was to bring the Gallery view into the Tile Editor so when you are creating your own custom tiles, you can get-go with one of the existing tiles and simply tweak it, rather than having to create your ain tiles from scratch.

Support for GitHub Extensions in subfolders
For all of you extension authors out there, nosotros've hopefully made your lives a bit easier! Earlier, you could only author 1 extension or set of tutorials from an individual repo. Now you can publish multiple extensions and tutorials all from one GitHub repo. This is handy if you lot want to publish a set of custom blocks and a fix of related tutorials that become with it. You can see our documentation about writing custom extensions and tutorials.
New Tutorial Format
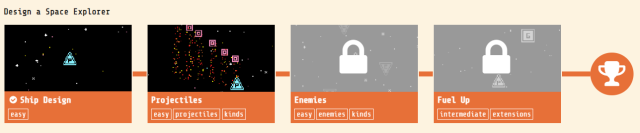
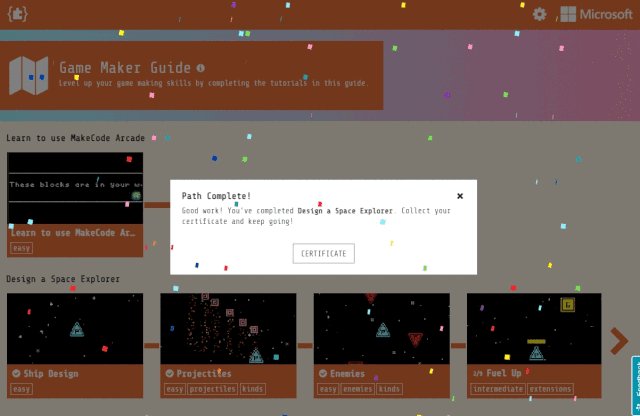
For those of you paying close attending, y'all may have noticed a new "Game Maker Guide" card appear on the Arcade Home page in December.

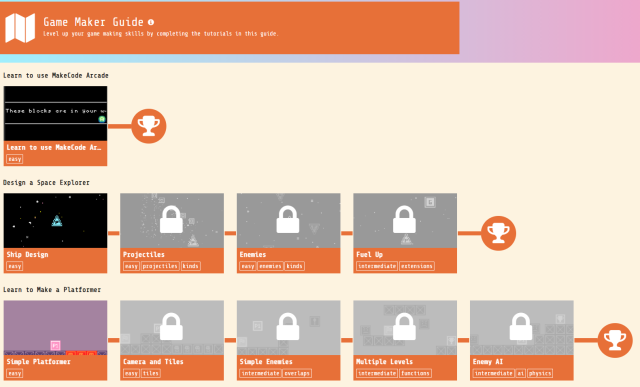
Nosotros are experimenting with a new format for tutorials where there are a series of tutorial activities which build upon each other through progressive levels of difficulty. This helps provide a bit more than guidance to students on a recommended progression path Information technology also helps keep individual tutorials shorter.

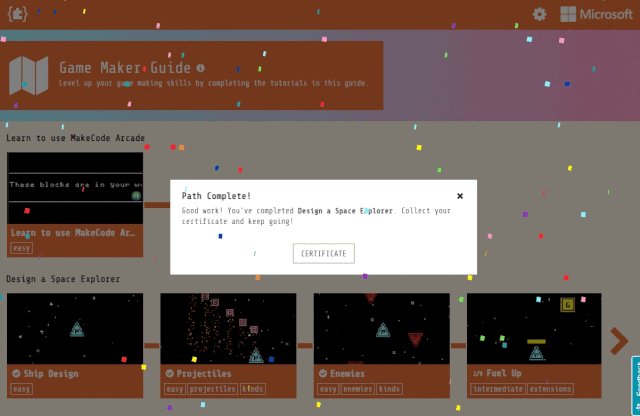
Right now we have 2 learning paths available in the Game Maker Guide – Design a Space Explorer game, and Learn to Make a Platformer. Students must complete a sequence of tutorials in order – once they complete a tutorial, the side by side tutorial in the serial unlocks.

In add-on to a progression path, we're too experimenting with gamification elements. When a student completes a learning path, they receive confetti and a document.


This new tutorial format is still a work in progress and we'd honey your feedback.
If y'all find any issues, or have suggestions, please log them on GitHub.
If you have questions, or would like to participate in the MakeCode customs, please join the Forum or follow u.s.a. on social @MSMakeCode.
Happy Making and Coding!
The MakeCode Team
How To Set Image To Background Makecode Arcade,
Source: https://makecode.com/blog/arcade/update-jan-2021
Posted by: matneyfror1958.blogspot.com


0 Response to "How To Set Image To Background Makecode Arcade"
Post a Comment